Best Web Design Tools 2017
10 best new web design tools in October
No matter what your specialism, there's bound to be a tool that's of interest on this month's list. Designing iOS icons? There's a superb gallery of to help you get a handle on what's already out there. Frustrated with your clunky version control 'system'? Folio is a slick new app that can help with that.
There's also a new inspiration site that with a difference, an exciting new file format for responsive design that's beating PNG and JPEG in terms of compression, and a bunch of other goodies. Dive in!
01. Greenkeeper

Greenkeeper soothes your anxieties about npm dependencies breaking your build by automating dependency updates and letting you know about any build fails. When your dependencies get updates it sends you a pull request with the new package.json. Greenkeeper is free if your stuff is open source, and there's a monthly charge if it's not. Made by the people behind Hoodie.
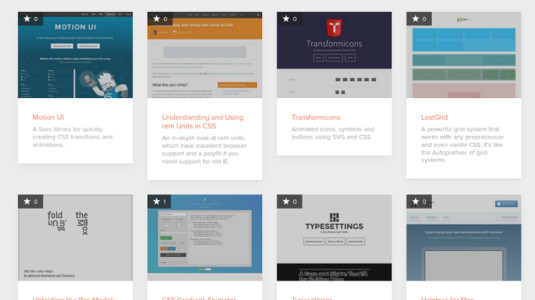
02. Stylesheets

Check out this great collection of CSS resources put together by Jamie Wilson. It's community-generated, so anyone can submit something and then others can add a star to show that they liked it. Anything CSS-related is welcome; tips, tutorials, tools, cool repos or whatever else you find useful.
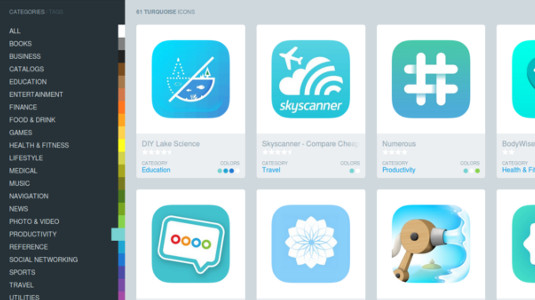
03. Iconsfeed

Browsing the work of others is a useful stage in the process of designing icons for iOS, and Iconsfeed helps out by providing a huge, searchable gallery. Every icon is from a real app that's published in the App Store so you won't get led up the garden path by unworkable ideas. Icons are arranged into categories such as Productivity, Games, Education and so on, and you can view them by colour using the clickable pallette.
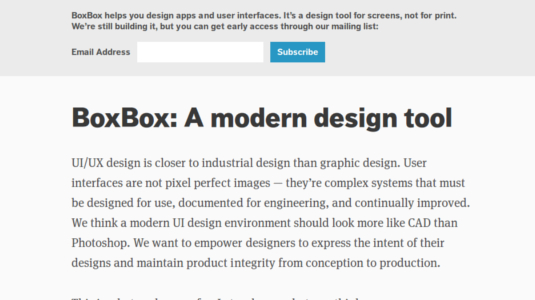
04. BoxBox

The philosophy behind BoxBox is that UI/UX designers have different needs to visual designers, and BoxBox sets out to satisfy them. For example, it's useful for UI/UX designers to be able to convey the intent behind their designs, so BoxBox has features for that.
The hope is that this will ease communications between designers and developers. Other priorities are features for reusable components, responsive design, and the ability to enforce consistent styles across boxes. BoxBox isn't finished yet, but you can sign up to get early access.
05. Quill

Quill is intended as a an addition to, or even replacement for, the napkin, notebook or whiteboard; the tools used to share design ideas when we're away from our desks. It's a mobile app designed for collaborative wireframing and sketching that makes it easy to share and communicate with your team.
There are chat boards for exchanging ideas, presence indicators so you can see who's looking right now, and it integrates nicely with tools such as Slack, DropBox and Google Drive.
Next page: five more of October's top new tools
Current page: Page 1
Next Page Page 2
Related articles
Best Web Design Tools 2017
Source: https://www.creativebloq.com/web-design/10-best-new-web-tools-october-101517236
Posted by: walravenvoymaiden.blogspot.com

0 Response to "Best Web Design Tools 2017"
Post a Comment